How To - Menu with Font Awesome
Odds are you have seen Font Awesome in use on a number of websites you frequent. This web font made up completely of scalable vector icons has quickly become one of the most frequently used tools in the web designer's arsenal. In this quick tutorial, we are going to call on Font Awesome icons to help spruce up a rather bland vertical menu bar, but first lets take a look at what makes Font Awesome so awesome...
- Scalable - The icons will look good no matter what the screen resolution making them a perfect choice for responsive design.
- CSS styling - If you can use CSS to style it, you can apply it to these icons.
- Compatible - Font Awesome finds its roots in Twitter Bootstrap so it works well with other frameworks.
- License - Font Awesome is fully open source and GPL friendly so it can be used anywhere without restriction.
Setting up Font Awesome
Font Awesome is easy to set up on your website using a link back to the BootstrapCDN for the CSS or by uploading the CSS to your web directory. For the purposes of this tutorial, we are going to link back to BootstrapCDN.com however if you wish to use any of the other methods to reference Font Awesome's CSS they can be found here.
Adding Font Awesome without downloading or installing anything is done by adding a single line of code:
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font- awesome.min.css" rel="stylesheet">
in between the <head> tags of your HTML. If you are testing locally, you will need to change above line of code to add http:
<link ref="http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font- awesome.min.css" rel="stylesheet">
Styling the menu
Now that your site is ready for the icons, let's go ahead and create a vertical navigation menu using the following CSS:
.list-group {
margin-bottom: 20px;
padding-left: 0px;
}
* {
box-sizing: border-box;
width:65%
}
.list-group-item:first-child {
border-top-right-radius: 10px;
border-top-left-radius: 10px;
}
a.list-group-item {
color: #555;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #c3c3c3;
border: 1px solid #000000;
}
a {
color: #21B384;
text-decoration: none;
background: none repeat scroll 0% 0% transparent;
}
The class list-group can now be used to create a basic vertical navigation menu instead of us using an unordered list. The above style gives us a grey background with darker text, but you can adjust the background color, font color or even add hover styling to the finished product.
The menu, however, is empty so lets get some navigation elements in there using HTML. Don't put this into your page just yet since we haven't added the icons in this code.
<div class="list-group">
<a class="list-group-item" href="#">Home</a>
<a class="list-group-item" href="#">About Us</a>
<a class="list-group-item" href="#">Search</a>
<a class="list-group-item" href="#">Contact Us</a>
</div>
Adding the icons
Font Awesome icons can be added anywhere on your page using the icon tag <i>. For example, if you would like to add a pencil icon, you would need to insert the following line of code:
<i class="fa fa-pencil"></i>
This tells the browser that the icon comes from Font Awesome, fa, and that the name of the icon to display is the pencil, fa-pencil. For our menu, we will add the <i> and </i> tags, along with a non-breaking space, directly before the menu item. Since we are working with menu items, we will also add the fa-fw to give our icons a fixed width.
<div class="list-group">
<a class="list-group-item" href="#"><i class="fa fa-home fa-fw"></
i> Home</a>
<a class="list-group-item" href="#"><i class="fa fa-users fa-fw"></
i> About Us</a>
<a class="list-group-item" href="#"><i class="fa fa-search fa-fw"></
i> Search</a>
<a class="list-group-item" href="#"><i class="fa fa-phone fa-fw"></
i> Contact Us</a>
</div>
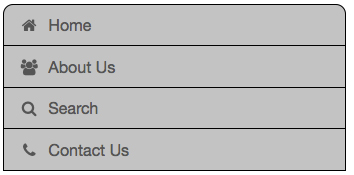
And there you have it! The end result will look like this:

Doing more
There is much more you can do with Font Awesome icons from directly inside the <i> tag. You can make them larger, borders can be added, the images can be rotated and you can even tell the icon to spin. The examples page of the Font Awesome web site provides instruction on how you apply these styles on your own page. If you would like to see all 479 icons, along with their names for use on your web pages, check out the cheatsheet as a handy reference guide. New icons are constantly being added to the library so make sure you are using the most current version of this document to get the most from this tool.
About the author
Copyright © . All Rights Reserved
